Yes/No Chart BLUE スタイル(color-05-blue.zip)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
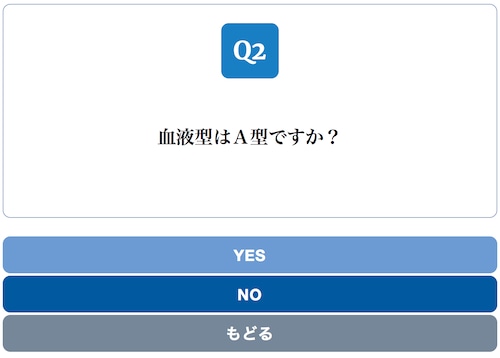
Yes/No Chart 05: BLUE スタイル
───────────────────────────────────
■概要
───────────────────────────────────
* Yes/No Chartプラグインの配色を変えたスタイルです。
* ファイル /css/style.css を /wp-content/plugins/yseno/css/ へ
FTPソフトで上書きアップロードします
【ファイル一覧】
1) Yes/No Chart 差し替えファイル
・/css/style.css ー Yes/No Chart スタイルシート
2) README.txt
───────────────────────────────────
■ 導入手順
───────────────────────────────────
★重要★
ファイルを上書きでアップロードする前に、必ず元のファイルを
バックアップしておいてください。
【導入手順】
1. ファイル一式を解凍します。
2. ファイル /css/style.css を /wp-content/plugins/yseno/css/ へ
FTPソフトで上書きアップロードします
3. Yes/No Chart の設問を用意していない場合は、設問を作ります
4. Yes/Noチャートを表示したい箇所にショートコードを挿入します
5. 表示を確認する前に、ブラウザのキャッシュをクリアしておいてください。
キャッシュをクリアする方法は「ブラウザ キャッシュクリア」などで
検索すると多くの記事が見つかりますので、それらを参考にしてください。
───────────────────────────────────
■ 導入手順(FTPソフトをお使いではない場合)
───────────────────────────────────
もし、FTPソフトをお使いではない場合は、WordPress管理画面の「プラグインエディター」を使って導入します。
プラグインエディターを使った場合の導入手順は以下のようになります。
1. WordPress管理画面を開きます
2. メニュー「プラグイン:インストール済みプラグイン」を開きます
3. Yes/No Chart プラグインを一旦「停止(無効化)」します(削除はしません)
★Yes/No Chart の拡張機能を導入している場合は、拡張機能の方を先に停止します
4. メニュー「プラグイン:プラグインエディター」を開きます
5. 右上の「編集するプラグインの選択」で「Yes/No Chart」を選択して「選択」を押します
6. 右側の「プラグインファイル」から「css▼style.css」を開きます
7. いま開いた「style.css」の内容を、ご購入いただいたファイル「style.css」の内容に差し替えます
8. 下段の「ファイルを更新」を押します
(正常に更新されれば「ファイルの編集に成功しました」と表示されます)
9. メニュー「プラグイン:インストール済みプラグイン」を開きます
10. Yes/No Chart プラグインを「有効化」します
(Yes/No Chart のカラーバリエーションが反映されます)
★Yes/No Chart の拡張機能を導入している場合は、この後に拡張機能の方を有効化します
───────────────────────────────────
■ 動作確認済み条件
───────────────────────────────────
* Yes/No Chart ver 1.0.6 ~ 1.0.7
* ブラウザ
・Chrome : 65.0.3325.181
・Safari : 11.1
・Firefox : 59.0.2
その他のブラウザでの表示結果の違いには対応していません。
───────────────────────────────────
■ ご注意
───────────────────────────────────
* WordPress本体、各プラグイン、お使いのテーマのアップデートや変更に
よって挙動が変わる可能性もあります。
不具合や誤動作がありましたらご連絡ください。
¥330
※こちらの価格には消費税が含まれています。
※こちらの商品はダウンロード販売です。(3110 バイト)